Estos dias a raiz de un tweet de Victor cai en la cuenta de que no habia dejado por escrito (para mi yo del futuro) como había montado este blog. Y dado que me ha dado cero problemas desde que lo monte me vendría bien refrescar como lo había hecho.
Infraestructura
Hace mucho tiempo que tome la decisión de usar una web estática tanto para mi web, como para mi blog. Inicialmente usaba Jekyll (basado en Ruby) pero recientemente he cambiado a Hugo (basado en Go).
La elección en su momento se debió principalmente a que estaba trabajando con Go y quería conocer un poco más como estaba hecho este framework. La realidad es que en ningún momento Go es relevante para mantener el blog pero su uso es tan sencillo que no tengo ninguna intención de reemplazarlo.
La infraestructura del blog es muy sencilla:
- Hugo genera una web estática que alojaremos en GitHub.
- Netlify se conecta a nuestro repositorio y despliega cuando detecta cambios.
Como no podía ser de otra manera este blog usa Trunk Based Development con una sola rama (main), y con Continuous Deployment que nos va a permitir desplegar nuestros cambios en cada push al repositorio.
Hugo
Comenzaremos creando el blog, para ello necesitamos instalar el cli del mismo (instrucciones aqui).
Una vez instalado es tan sencillo como ejecutar hugo new site blog.
Cuando la creación termine veremos el siguiente mensaje que nos da un par de opciones por si queremos añadir un tema o simplemente comenzar a crear contenido para la web:
Congratulations! Your new Hugo site is created in /home/pmareke/Developer/blog.
Just a few more steps and you're ready to go:
1. Download a theme into the same-named folder.
Choose a theme from https://themes.gohugo.io/ or
create your own with the "hugo new theme <THEMENAME>" command.
2. Perhaps you want to add some content. You can add single files
with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>".
3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for quickstart guide and full documentation.
Siguiendo lo pasos de la web de Hugo vamos a inicializar un repositorio y añadir un tema (en mi caso devise):
git init
git submodule add https://github.com/austingebauer/devise.git themes/devise
La configuración de nuestro proyecto está toda en un fichero llamado config.toml
donde podremos definir por ejemplo el tema que acabamos de instalar. Como decía yo uso un tema que
se llama Devise y en el link podéis ver un ejemplo de configuración.
En este punto si queremos añadir una nueva entrada a nuestro blog es tan sencillo como añadir un fichero
con extensión .md dentro de la carpeta content/post con la siguiente cabecera:
---
title: '...'
date: 2022-10-30T08:00:00+02:00
type: 'post'
layout: 'single'
---
GitHub
Esta parte es posiblemente la más sencilla, simplemente necesitamos crear un repositorio vacío en Github y añadirlo como remote en nuestro repositorio local:
git remote add origin git@github.com:pmareke/blog.git
git branch -M main
git push -u origin main
Netlify
Finalmente necesitamos gestionar cómo desplegar nuestra web y cómo subir cambios a la misma.
Para ello vamos a usar Netlify por lo que necesitamos crear una cuenta (lo más sencillo es hacerlo con el Single-Sign-On de Github).
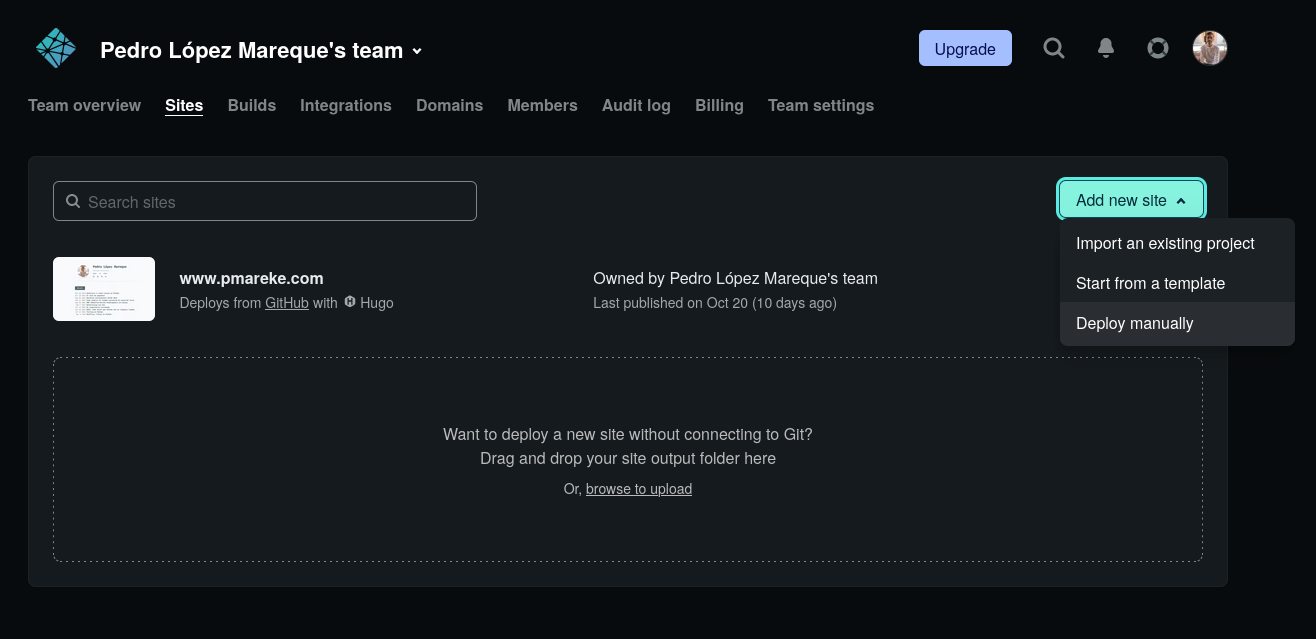
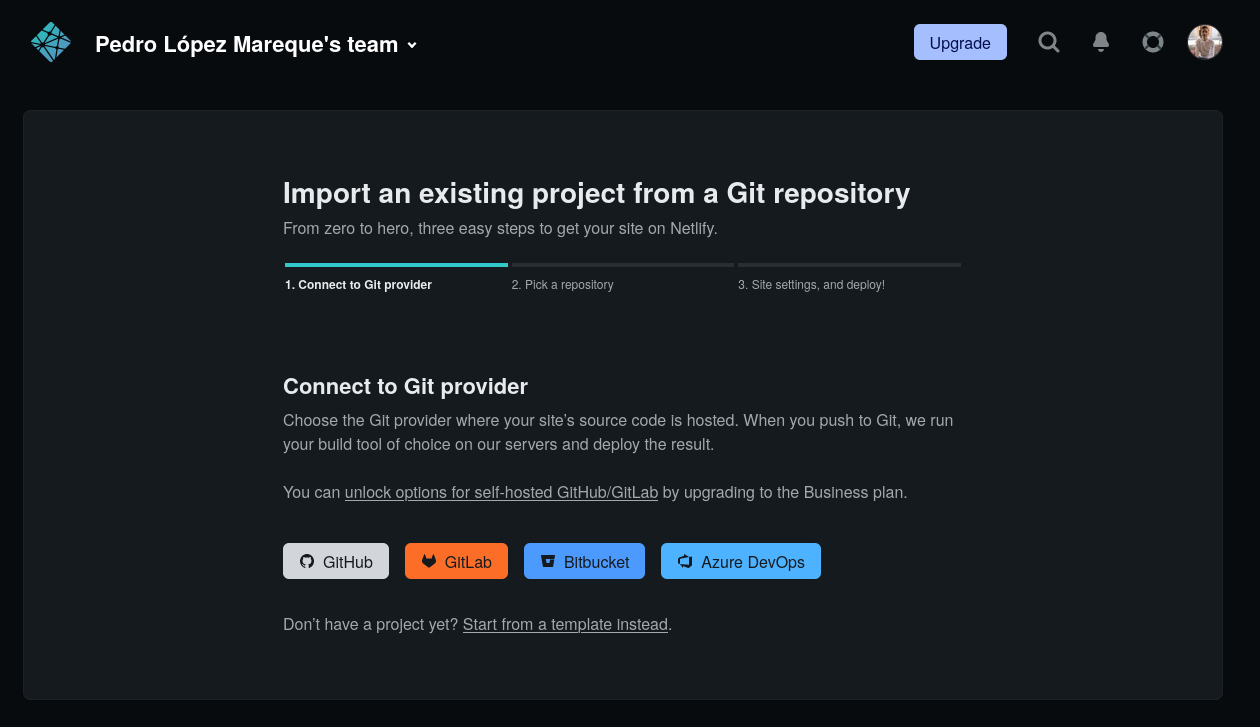
Una vez que estamos logueados es tan sencillo como ir a la seccion de sites y seleccionar Add a new site -> Import an existing project.


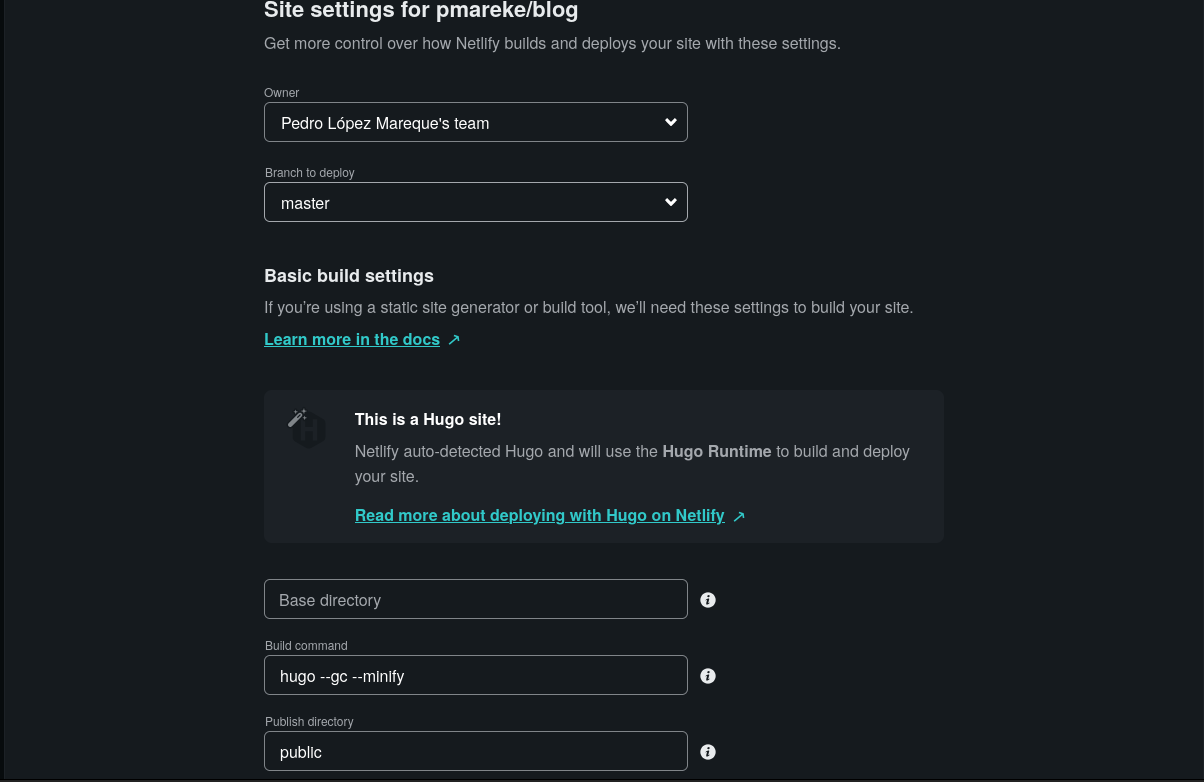
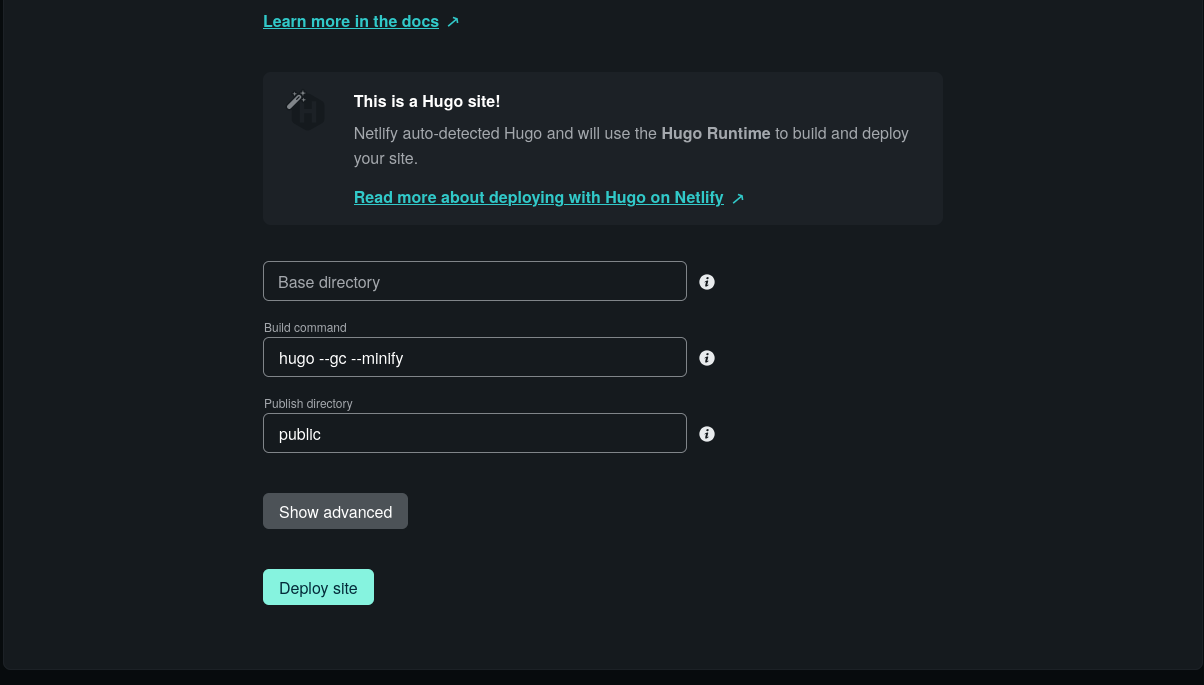
Nos preguntará donde tenemos nuestra web y de forma automática detectará que estamos usando Hugo proporcionándoles una configuración por defecto que nos vale perfectamente.


Si pulsamos el botón Deploy site nuestra web se desplegara automáticamente y Netlify nos proporcionará una url pública
del tipo practical-bell-a9c855.netlify.app a la que todo el mundo ya tendrá acceso.
Conclusiones
Ya solo faltaria configurar nuestro dominio (pmareke.com en mi caso) para que los CDNs puedan resolver y llegar a nuestra url de Netlify.
Esta parte al ser tan genérica, yo uso OVH por ejemplo, prefiero no entrar en detalle ya que cada hosting es distinto y dejar a cada uno que lo configure en cada caso.